Postman也提供了寫自動測試的功能,使用上也是相當的平易近人
目前來說有兩種API
例如
tests[..Test description] = ...Assert; //舊的API
跟類似javascript寫法的
pm.test(...Test description, ...Assert);
注意javascript寫法在chrome app的postman不能使用...
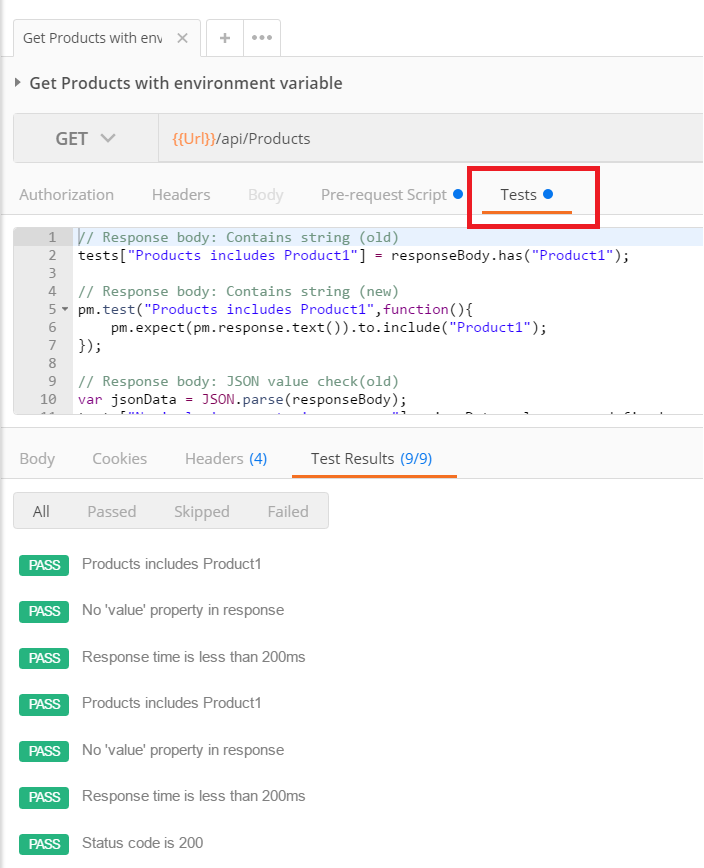
測試旁邊也有code snippet, 如果插入的程式碼是tests[...],那就是舊的postman
// Response body: Contains string (old)
tests["Products includes Product1"] = responseBody.has("Product1");
// Response body: Contains string (new)
pm.test("Products includes Product1",function(){
pm.expect(pm.response.text()).to.include("Product1");
});
// Response body: JSON value check(old)
var jsonData = JSON.parse(responseBody);
tests["No 'value' property in response"] = jsonData.value === undefined;
// Response body: JSON value check(new)
pm.test("No 'value' property in response",function(){
var jsonData = JSON.parse(responseBody);
pm.expect(jsonData.value).to.eql(undefined);
})
更多的用法請見 https://www.getpostman.com/docs/postman/scripts/test_examples
某個測試failed,除了我們可以肉眼慢慢檢查回傳的response哪裡出了問題,也可以靠著輸出我們想要的變數來輔助檢查。
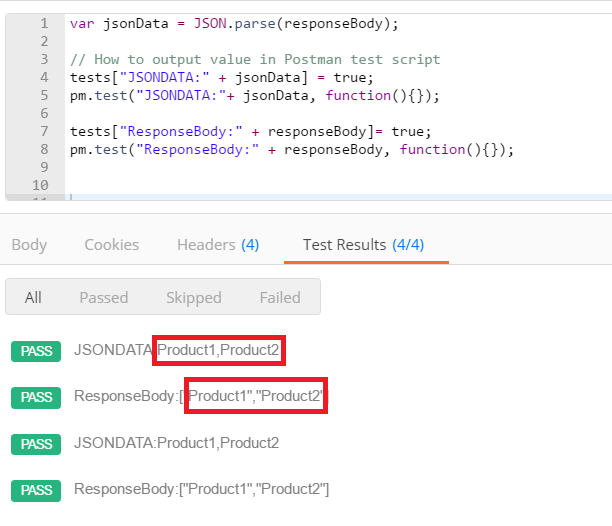
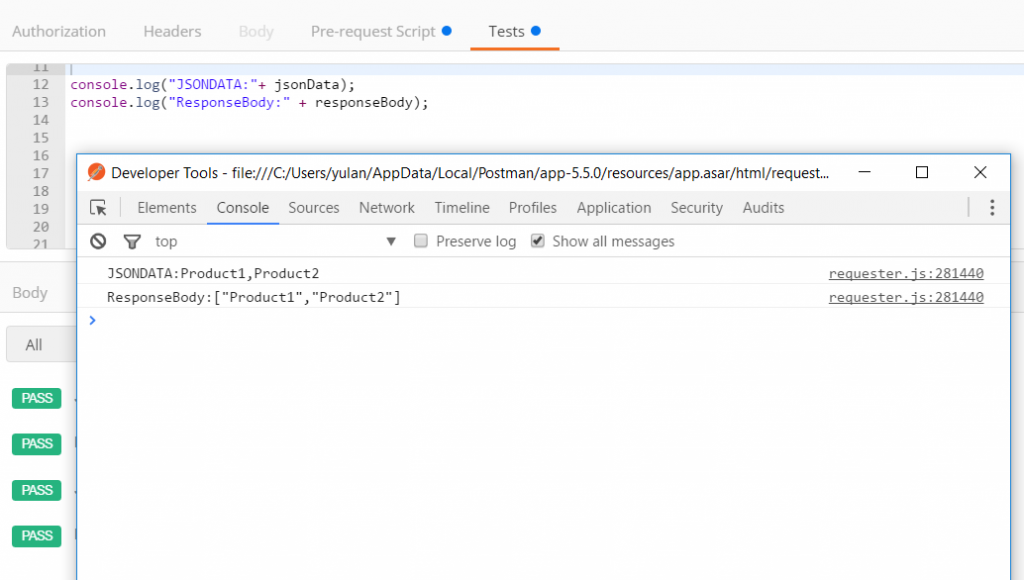
有兩種方式可以輸出指定的變數值


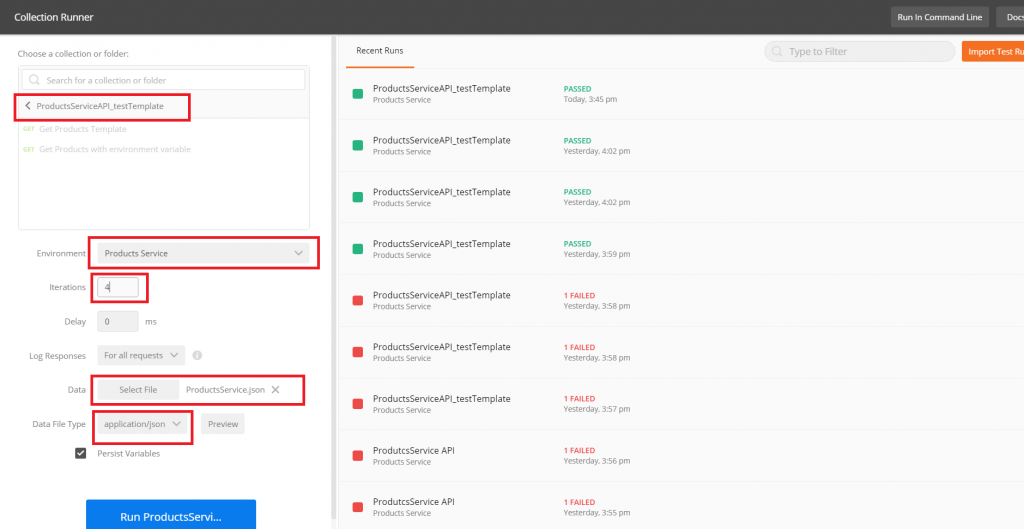
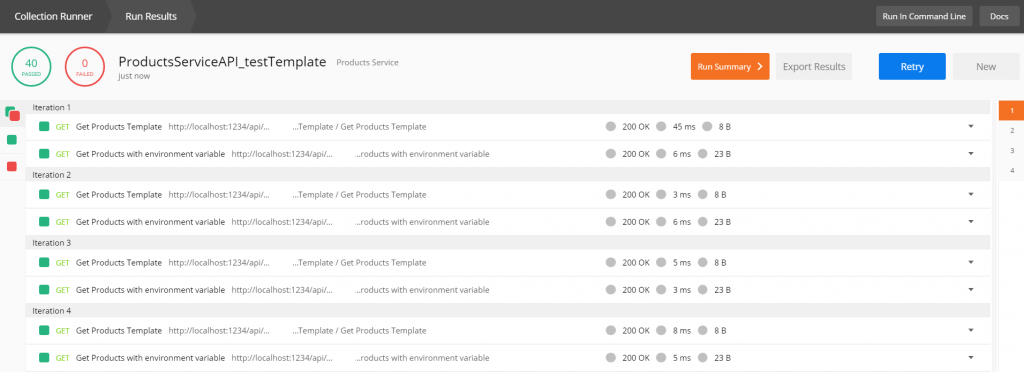
###利用Postman做批量測試
我們可以利用輸入外部資料來源(csv或是json)來做批量測試,但是我們需要先把Url改成可以對應外部資料來源的template。
productID, productName
1,"Product1"
2,"Product2"
3,"Product3"
或是ProductsService.json
[
{
"productId": 1,
"productName":"Product1"
},
{
"productId": 2,
"productName":"Product2"
},
{
"productId": 3,
"productName":"Product3"
}
]
假設原本是依據ID=1取回資料
http://localhost:1234/api/Products/1
改成
http://localhost:1234/api/Products/{{productId}}
這邊的變數名稱{{productId}}對應到資料來源的productId


newman是Postman Collection Runner的指令列工具
這邊是newman的文件 https://www.npmjs.com/package/newman
簡易的使用方式如下
npm install newman --global
newman run ProductsServiceAPI_testTemplate_collection -e ProductsService_environment.json -d ProductsService.csv -r cli,json
一些基本參數如下
run Collection名稱
-e, --environment :指定要使用的環境檔案
-d, --iteration-data :指定要測試的資料來源
-r, --reporter: 指定要輸出的格式(html,cli,json,junit)
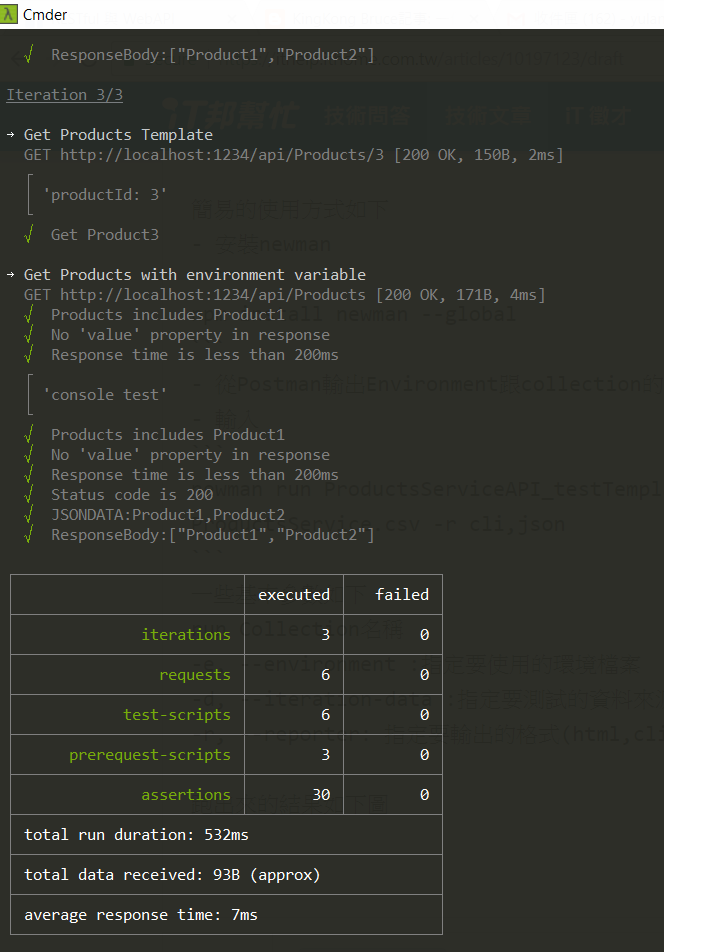
跑出來的結果如下圖
藉由Postman我們可以簡單的測試Web API並撰寫測試,更進一步的可以利用Newman在command line執行自動測試,這也讓我們可更簡單的整合Postman的測試到CI工具裡面
